在介绍CCSprite之前,先要理解游戏开发中的一个核心概念:精灵。精灵也称为游戏对象,它能够用来表示游戏中的不论什么物体,比方敌人、子弹、甚至是一个背景图片、一段文字。CCSprite能够说是在cocos2d中最经常使用的一个类,能够称之为"精灵类",它能够以图片的形式将精灵显示到屏幕上。
创建精灵
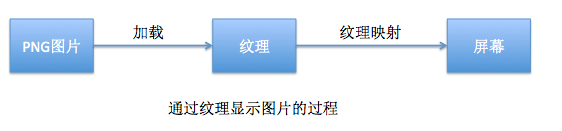
在谈怎么创建一个精灵之前,先了解下游戏开发中还有一个核心概念:纹理。纹理事实上就是用来描写叙述物体表面细节的图形,也称为纹理贴图,把纹理依照特定的方式映射到物体表面上的时候能使物体看上去更加真实。我们将纹理映射到屏幕上就可以显示相应的图形。

1.创建精灵最简单的方式就是给精灵指定一张图片文件,cocos2d会利用这张图片生成对象(CCTexture2D)并载入到缓存库中(CCTextureCache),终于由精灵来控制纹理显示在屏幕中的位置。
- // 加入精灵到图层中
- - (id)init {
- if (self = [super init]) {
- CCSprite *sprite = [CCSprite spriteWithFile:@"lufy.png"];
- CGSize winSize = [CCDirector sharedDirector].winSize;
- sprite.position = ccp(winSize.width * 0.5f , winSize.height * 0.5f);
- [self addChild:sprite];
- }
- return self;
- }

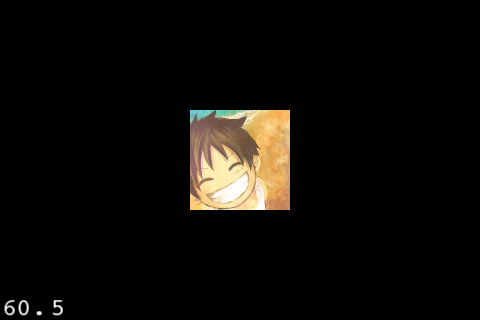
执行效果:

其它经常使用设置
1> 设置精灵的不透明度
- // 大概为半透明
- sprite.opacity = 125;
opacity的取值范围是0-255,0代表全然透明,255代表全然不透明

2> 给精灵着色
- // 红色
- sprite.color = ccc3(255, 0, 0);

3> 水平镜像
- sprite.flipX = YES;

4> 垂直镜像
- sprite.flipY = YES;

如果flipX和flipY一起使用
- sprite.flipX = YES;
- sprite.flipY = YES;

2.能够指定一个范围仅仅载入图片的某个矩形区域
这张图片的原大小是100x100的
- CCSprite *sprite = [CCSprite spriteWithFile:@"lufy.png" rect:CGRectMake(0, 0, 50, 50)];

仅仅载入了图片左上角50x50的区域
3.能够直接传入一个纹理对象(CCTexture2D)
- // 创建纹理对象
- CCTexture2D *texture = [[CCTextureCache sharedTextureCache] addImage:@"lufy.png"];
- // 传入纹理对象,生成精灵
- CCSprite *sprite = [CCSprite spriteWithTexture:texture];
CCTextureCache是专门用来缓存CCTexture2D对象的,它内部有个NSMutableDictionary *textures_字典,key是图片名称,vale是CCTexture2D对象。当调用它的addImage:方法加入图片时,会先依据图片名查找字典中是否存在相应的CCTexture2D对象,假设有就直接返回;假设没有,就会依据图片名称去载入CCTexture2D对象,载入完成后将CCTexture2D对象放入字典中。
或者指定一个范围仅仅载入图片的某个矩形区域
- CCSprite *sprite = [CCSprite spriteWithTexture:texture rect:CGRectMake(0, 0, 50, 50)];
纹理的大小
眼下位置,iOS设备仅仅支持尺寸为"2的n次幂"的纹理,因此每张纹理的宽和高都仅仅可能为:2、4、8、16、32、64、128、256、512、1024和2048像素。也就是说纹理的宽高仅仅能是上述数值的组合,比方2x4,32x32,512x64等。
我们在制作纹理图片的时候,最好图片的尺寸都符合上述要求,不然坏处多多。
比方,有一张260x260像素的32位色图,它本应该在内存中大概占270KB(260 x 260 x 32 / 8 = 270400B),但受纹理尺寸的限制,纹理的尺寸必须是2的n次幂,系统会自己主动生成一张最接近原图尺寸的(但不能偏小,要能包括原图像)、宽高都为2的n次幂的纹理,于是系统将生成一张512x512像素的纹理,所以终于会占用1MB的内存(512 x 512 x 32 / 8 = 1048576B),实际占用的内存居然是所需内存的4倍。解决的方法就是将这张260x260像素的图像改为256x256像素,系统也将生成256x256像素的纹理。
HD和SD图像
iOS的像素分别率随设备的硬件而变化,iPhone第一次引入了高分辨率的视网膜屏幕(Retina显示屏幕),像素分辨率为960x640,刚好是前一代iPod和iPhone像素分辨率(480x320)的两倍。通常会将Retina显示屏幕使用的图像称为高分辨率(HD)图像,非Retina显示屏幕使用的图像称为标准分辨率(SD)图像。
以下来看看各代iOS设备的规格參数
| 设备 | 最大纹理尺寸 | 像素分辨率 | 坐标系 |
| iPhone 2G\3G\3GS、iPod Touch | 1024x1024 | 480x320 | 480x320 |
| iPhone4、iPhone4s | 2048x2048 | 960x640 | 480x320 |
| iPad、iPad2 | 2048x2048 | 1024x768 | 1024x768 |
假设游戏执行在具有Retina显示屏幕的设备上,cocos2d会先尝试载入带有-hd后缀的图片。比方你在具有Retina显示屏幕的设备上载入ball.png,它会首先尝试载入ball-hd.png,假设该文件不存在或者非Retina显示屏幕,将载入标准分辨率(SD)图片ball.png。因此为了更好地支持Retina显示屏,通常会使用HD分辨率创建全部图片,然后把宽高都缩小50%,另存为SD分辨率图片。

只是,要想cocos2d会自己主动载入HD图片,还须要开启对Retina显示屏幕的支持
- [[CCDirector sharedDirector] enableRetinaDisplay:YES];
CCLabelTTF
CCLabelTTF继承自CCSprite,能够用来显示文本
- CCLabelTTF *label = [CCLabelTTF labelWithString:@"Hello World" fontName:@"Courier New" fontSize:20];
- label.position = ccp(winSize.width * 0.5f , winSize.height * 0.5f);
- [self addChild:label];
能够通过color属性设置文字颜色
- // 红色
- label.color = ccc3(255, 0, 0);
